1. Introduction of the Visual Design Editor in Magento Admin Panel
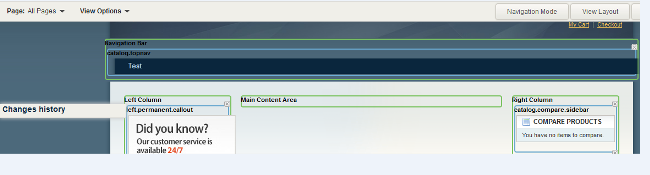
Magento 2.x, introduces the Visual Design Editor which is an easy to use, “drag and drop” interface for editing Magento Page Layout. Through the Visual Design Editor site administrator can modify the arrangement/configuration of Containers and Blocks easily without having the specialized technical knowledge, These changes can be made easily through the Admin Panel by the site administrator.
Visual Design Editor represents website pages and page types as collections of block elements: Blocks and Containers.All-new look & feel of backend UI and Magento 2 backend theme.
The Visual Design Editor is an easy to use, drag and drop interface for editing Magento Page Layout. Implementation of the Visual Design Editor means that modifying the arrangement/configuration of Containers and Blocks no longer requires specialized technical knowledge; many of these changes can be made easily in the Admin Panel by any site administrator. The Visual Design Editor represents website pages and page types as collections of block elements: Blocks and Containers.
Blocks : Block is a block-level HTML element on a page, It can be manipulated by the visual design editor. No matter of whether the element has content or not, the design editor visually distinguishes it from other elements and provides necessary controls for manipulating the Blocks. In future: A block cannot contain other blocks.
Container : Container, like a block, it is also a block-level HTML element which is visually distinguished and can be manipulated by the design editor. Containers have not own content, but it will consist of other blocks or containers. Containers represent area for “dropping”. Container stores information about sort order for elements within.
2. Changes in Directory Structure
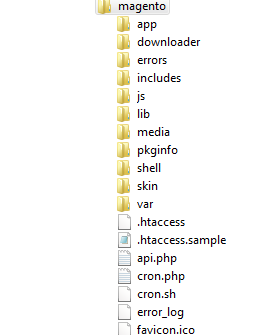
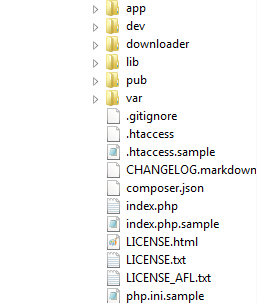
The directory structures of the Magento 2.x are little bit different from the current Magento versions. Changes in the directory structure started from the root directory. In the new directory structure they have removed the skin folder from the root directory. In Current version of the Magento there are nine directories on the root folder however in the Magento 2.x there will be only five directories are on the root level. All the js, Skin, and Error folder moved from the root into the new directory named as “pub”.
Magento 2.X

3. Removed Your_Module.xml file from app/etc/modules/
Magento 1.x using module.xml file in app/etc/modules/ to activate our module but in Magento2.x it has been changed. Now we will use config.xml file to activate our module means adding active and codePool tags into your config.xml as per the given example below:
<config> <modules> <Mage_Catalog> <version>1.1.0.0.0</version> <active>true</active> <codePool>core</codePool> </Mage_Catalog> </modules> </config>
4. Changes in Factory method
Now factory method will accept the name of a PHP class as a string instead of class alias strings, means the way you call models, helpers, blocks is fully different in Magento2.x. Instead of factory names you will use the full class name:
<?php
//In Magento 1.x
Mage::getModel('core/cache');
Mage::getModel('catalog/product_type_configurable');
Mage::helper('catalog');
//In Magento 2.x
Mage::getModel('Mage_Core_Model_Cache');
Mage::getModel('Mage_Catalog_Model_Product_Type_Configurable');
Mage::helper('Mage_Catalog_Helper_Data');
?>
You can download the beta version of the Magento 2 from the Magento website the download link is: Link. Magento Team is planning to release full version of the Magento 2 At the end of Year 2015 The version has been released or the practical use and available on the Magento website.
Hope you enjoyed reading, if you need the professional Magento Development we can help you, just Click on the Link and send me your requirements.
Please Like the Post on Facebook or Google+.