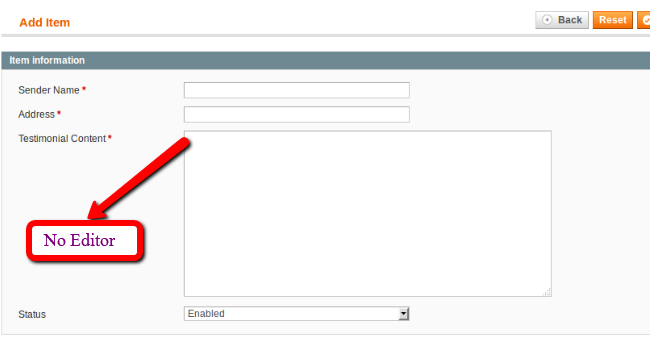
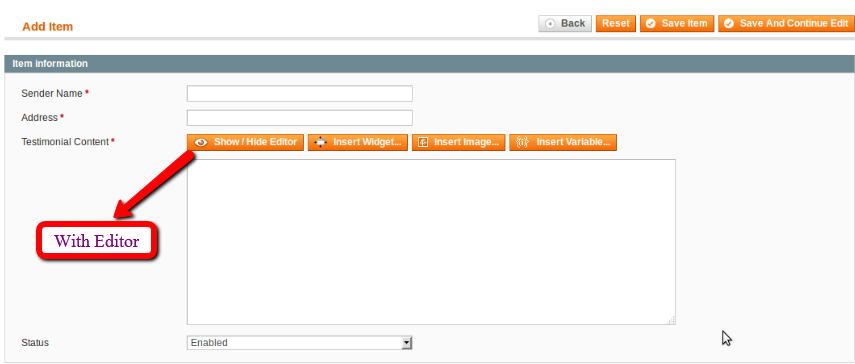
If you have developed an extension in Magento with the form, from where admin can put the content and display it on the frontend of the website? If you want to implement WYSIWYG Editor / TinyMCE Editor so that admin can edit the content easily and effectively, admin can make the text decoration and other things by using the WYSIWYG Editor? Don't worry, it is very easy and WYSIWYG Editor / TinyMCE Editor can be implemented into the Magento just by using the steps given below:
Step 1: Add the following function into the Extension Edit.php file i.e. (EWA_Testimonial_Block_Adminhtml_Testimonial).
protected function _prepareLayout()
{
// Load Wysiwyg on demand and Prepare layout
if (Mage::getSingleton('cms/wysiwyg_config')->isEnabled() && ($block = $this->getLayout()->getBlock('head'))) {
$block->setCanLoadTinyMce(true);
}
parent::_prepareLayout();
}
Step 2: Now Add the following code in your Adminhtml Form class Form.php i.e. (EWA_Testimonial_Block_Adminhtml_Testimonial_Edit_Tab)
$fieldset->addField('description', 'editor', array(
'label' => Mage::helper('testimonial')->__('Testimonial Content'),
'title' => Mage::helper('testimonial')->__('Testimonial Content'),
'style' => 'width:600px; height:200px;',
'config' => Mage::getSingleton('cms/wysiwyg_config')->getConfig(),
'wysiwyg' => true,
'required' => true,
'name' => 'description',
));
Step 3: Now check the Form in admin panel it will look like as below:
Hope it helps, Keep reading.
Thanks