Step 1. Create a phtml page named as “category-list” hence the page will be “category-list.phtml”
Step 2. Copy and Paste the below code in it
<div class="product_list">
<?php $_helper = Mage::helper('catalog/category') ?>
<?php $currentCategory = Mage::registry('current_category') ?>
<?php if($currentCategory->children_count > 0) { ?>
<?php
$cat = Mage::getModel('catalog/category')->load($currentCategory->entity_id);
$_categories = $cat->getChildrenCategories();
?>
<?php if (count($_categories) > 0): ?>
<ul>
<?php foreach($_categories as $_category): //print_r($_category); ?>
<?php
$imageUrl = Mage::getModel('catalog/category')->load($_category->getId())->getImageUrl();
$imageName = substr(strrchr($imageUrl,"/"),1);
$newImageUrl2 = Mage::getBaseUrl('media')."catalog/category/".$imageName;
?>
<li>
<a href="<?php echo $_helper->getCategoryUrl($_category) ?>">
<img alt="<?php echo $_category->getName() ?>" src="<?php echo $newImageUrl2; ?>" alt="<?php echo $_category->getName() ?>" >
</a>
<h2>
<a href="<?php echo $_helper->getCategoryUrl($_category) ?>">
<?php echo $_category->getName() ?>
</a>
</h2>
</li>
<?php endforeach; ?>
</ul>
<?php endif; ?>
<?php } ?>
<?php else { echo "<h3>No Sub-category found</h3>"; } ?>
</div>
Step 3. Now upload the “category-list.phtml” file into the app/design/frontend/default/your_theme_name/template/catalog/category Or app/design/frontend/base/default/template/catalog/category folder.
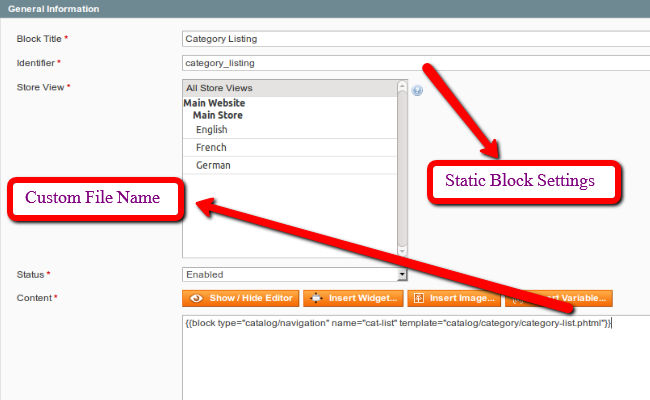
Step 4. Now Login to the Magento admin panel and create the Static Block for this Navigate to the CMS –> Static Blocks and clicks on to the “Add New Block” Button (On top right of the Grid). Read more regarding how to create the static blocks in Magento?
Step 5. Put “Category Listing” into the Block Title* and put “category_listing” into the Identifier* fields and put the below code into the Content *
field
{{block type="catalog/navigation" name="cat-list" template="catalog/category/category-list.phtml"}}
and save all the settings.
For all the Settings refer to the below Screenshot :
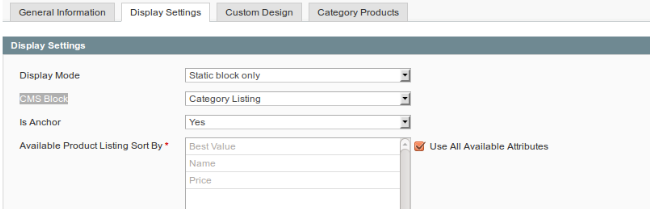
Step 6. Now In Magento admin panel Navigate to the Catalog –> Manage Categories and Clicks on to the Category for which you want to display the Subcategories on the frontend. Clicks on to the Display Settings Tab (From the Right Side dashboard). Here you will get “Display Mode” and the “Display Mode” and the “CMS Block” Dropdowns.
Note : It is very important that there will be the Subcategory for the selected Root Category having the Images as well as the description into it .
Step 7. Now Select “Static block only” for the “Display Mode” and Select the “Category Listing” for the “CMS Block” as per the Screenshot below:
Save category.
Now refresh the cache and open the particular category for which you have activated the subcategory listing into the frontend.
You have done and you will get all the subcategories listing overhere.
Thanks and Enjoy the coding.