Step 1. Create a Module creating this file: app/etc/modules/EWA_CMSCustomPage.xml
<?xml version="1.0"?> <config> <modules> <EWA_CMSCustomPage> <codePool>community</codePool> <active>true</active> </EWA_CMSCustomPage> </modules> </config>
Step 2. Now create the extension files in the app/code/community/Namespace/ExtensionName/etc/config.xml or here I have created a module app/code/community/EWA/CMSCustomPage/etc/config.xml and put the below code in it.
<?xml version="1.0"?> <config> <global> <page> <layouts> <cmscustompage> <label>Custom Page Layout</label> <template>page/cmscustompage.phtml</template> </cmscustompage> </layouts> </page> </global> </config>
Step 3. Now create a layout phtml file for this app/design/frontend/base/default/template/page/cmscustompage.phtml, In this file you can put all the HTML as you wish
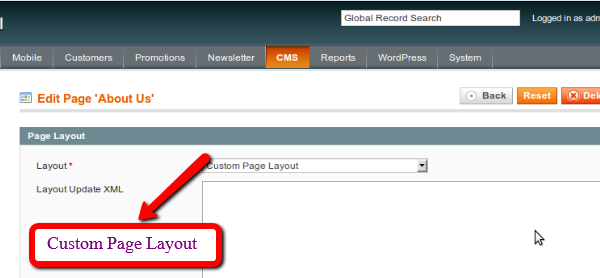
Step 4. Now refresh your Magento cache and logout if you have already loggedin then Navigate to the CMS Pages–>Select the Design tab from the left sidebar then you will be able to see your custom layout into the Layout dropdown in Magento Admin. Refer the screenshot below:
Thanks, Hope this helps, Happy Coding