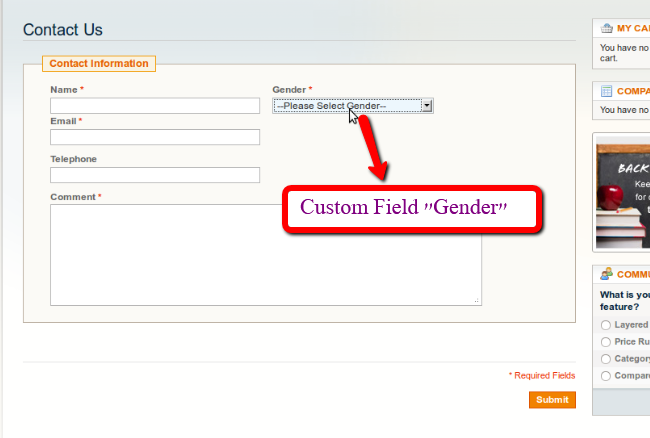
Suppose you want to collect the Gender information of the user just like as below:
Step 1. Changes into the phtml file for the frontend.
Navigate to the app/design/frontend/default/your_custom_theme/template/contacts/form.phtml or you can find it over here app/design/frontend/base/default/contacts/form.phtml and open it in the editor of your choice and insert the code in it.
<div>
<label><em>*</em><?php echo Mage::helper('contacts')->__('Gender') ?></label>
<div>
<select name="gender" id="gender" style="width:200px">
<option value="" selected>--Please Select Gender--</option>
<option value="mr">Male</option>
<option value="mrs">Female</option>
</select>
</div>
</div>
I have made this field as a required field and if you do not want to as required, removed the from the label.
Step 2: Create Transactional email template for Contact Us Form
Now we have to create a custom email template for contact us form including the new field which we have created.
Login to the admin panel and navigate to the System -> Transactional Emails and follow the steps given below:
Click on the Add New Template button on top right
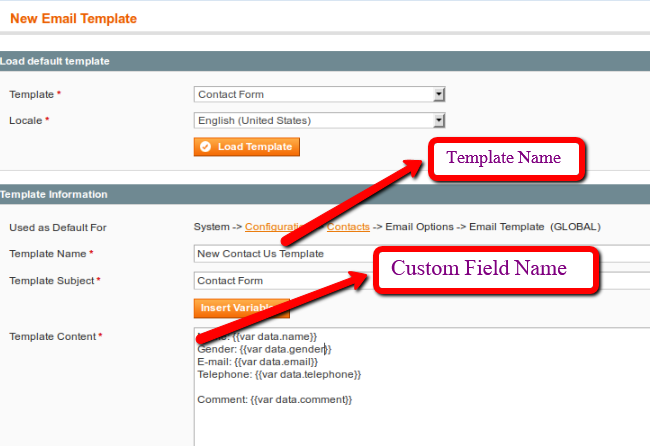
1. Select Contact Form from the dropdwn list of the Template and click on the Load Template button.
2. Set the Template Name to “New Contact Us Template” In Template Information section
3. Add the Gender: {{var data.gender}} line it will looks like as:
and click on the Save Template button on the top right
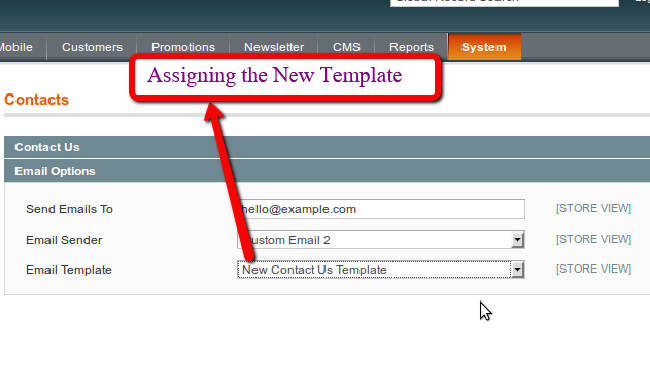
Step 3. Assign the New Template to Contact Us
For assigning the New Custom Template to the Contact Us, Navigate to the System –> Configuration –> Click on the Contacts tab from left menu under the General Tab
1. Now click on the Email Options section, and set the Email Template to “New Contact Us Template”, like as below:
Refresh the page and now you will find the new field “Gender” on the Frontend Conatct Us form. Hope this will help to some one to adding the new fields in contact us form.