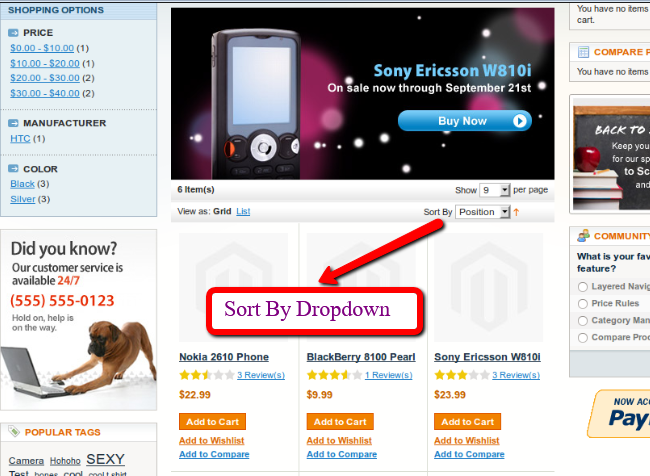
In Magento on the product listing page there is the Options Sort By in the toolbar, by default there is only Price,Position and Name. If you want to add some more Sort By Filter in the drop down like Sort By Name A-Z,Sort By Name Z-A,Price - Low to High and Price - High to Low, It's very simple to add new filter into it follow the steps below and enhance your Sort By filter.
Step 1. Navigate to the app/design/frontend/default/your_custom_theme/template/catalog/product/list/toolbar.phtml or you can find this file app/design/frontend/base/default/template/catalog/product/list/toolbar.phtml open the file in the editor of your choice and search for the below code
<fieldset>
<label><?php echo $this->__('Sort by') ?></label>
<select onchange="setLocation(this.value)">
<?php foreach($this->getAvailableOrders() as $_key=>$_order): ?>
<option value="<?php echo $this->getOrderUrl($_key, 'asc') ?>"<?php if($this->isOrderCurrent($_key)): ?> selected="selected"<?php endif; ?>>
<?php echo $_order ?>
</option>
<?php endforeach; ?>
</select>
<?php if($this->getCurrentDirection() == 'desc'): ?>
<a href="<?php echo $this->getOrderUrl(null, 'asc') ?>"><img src="<?php echo $this->getSkinUrl('images/sort_desc_arrow.gif') ?>" alt="<?php echo $this->__('Set Ascending Direction') ?>" /></a>
<?php else: ?>
<a href="<?php echo $this->getOrderUrl(null, 'desc') ?>"><img src="<?php echo $this->getSkinUrl('images/sort_asc_arrow.gif') ?>" alt="<?php echo $this->__('Set Descending Direction') ?>" /></a>
<?php endif; ?>
</fieldset>
Step 2. Insert the code blocks below into the code
<option value="<?php echo $this->getOrderUrl('name', 'asc') ?>"<?php if($this->isOrderCurrent('name') && $this->getCurrentDirection() == 'asc'): ?> selected="selected"<?php endif; ?>>
Name A-Z
</option>
<option value="<?php echo $this->getOrderUrl('name', 'desc') ?>"<?php if($this->isOrderCurrent('name') && $this->getCurrentDirection() == 'desc'): ?> selected="selected"<?php endif; ?>>
Name Z-A
</option>
<option value="<?php echo $this->getOrderUrl('price', 'asc') ?>"<?php if($this->isOrderCurrent('price') && $this->getCurrentDirection() == 'asc'): ?> selected="selected"<?php endif; ?>>
Price - Low to High
</option>
<option value="<?php echo $this->getOrderUrl('price', 'desc') ?>"<?php if($this->isOrderCurrent('price') && $this->getCurrentDirection() == 'desc'): ?> selected="selected"<?php endif; ?>>
Price - High to Low
</option>
<option value="<?php echo $this->getOrderUrl('entity_id', 'desc') ?>"<?php if($this->isOrderCurrent('entity_id') && $this->getCurrentDirection() == 'desc'): ?> selected="selected"<?php endif; ?>>
Newest Products
</option>
<option value="<?php echo $this->getOrderUrl('entity_id', 'asc') ?>"<?php if($this->isOrderCurrent('entity_id') && $this->getCurrentDirection() == 'asc'): ?> selected="selected"<?php endif; ?>>
Oldest Products
</option>
Step 3. Then the code will look like as below:
<fieldset>
<label><?php echo $this->__('Sort by') ?></label>
<select onchange="setLocation(this.value)">
<option value="<?php echo $this->getOrderUrl('name', 'asc') ?>"<?php if($this->isOrderCurrent('name') && $this->getCurrentDirection() == 'asc'): ?> selected="selected"<?php endif; ?>>
Name A-Z
</option>
<option value="<?php echo $this->getOrderUrl('name', 'desc') ?>"<?php if($this->isOrderCurrent('name') && $this->getCurrentDirection() == 'desc'): ?> selected="selected"<?php endif; ?>>
Name Z-A
</option>
<option value="<?php echo $this->getOrderUrl('price', 'asc') ?>"<?php if($this->isOrderCurrent('price') && $this->getCurrentDirection() == 'asc'): ?> selected="selected"<?php endif; ?>>
Price - Low to High
</option>
<option value="<?php echo $this->getOrderUrl('price', 'desc') ?>"<?php if($this->isOrderCurrent('price') && $this->getCurrentDirection() == 'desc'): ?> selected="selected"<?php endif; ?>>
Price - High to Low
</option>
<option value="<?php echo $this->getOrderUrl('entity_id', 'desc') ?>"<?php if($this->isOrderCurrent('entity_id') && $this->getCurrentDirection() == 'desc'): ?> selected="selected"<?php endif; ?>>
Newest Products
</option>
<option value="<?php echo $this->getOrderUrl('entity_id', 'asc') ?>"<?php if($this->isOrderCurrent('entity_id') && $this->getCurrentDirection() == 'asc'): ?> selected="selected"<?php endif; ?>>
Oldest Products
</option>
</select>
</fieldset>
Step 4. Save the file and refresh your browser cache then you will see the Changed Sort By Options and the options will be Name A-Z,Name Z-A,Price – Low to High,Price – High to Low,Newest Products and the Oldest Products.
You have done enjoy the coding.