Creating a Static Block in Magento:
1. Go to the Magento admin CMS -> Static Blocks
2. Click on the “Add New Block” button from the right top.
3. Here you will find some fields like as
Block Title: Please fill the Name of the static block in it. This will not show on the frontend.
Identifier: Please fill the id of this block. It used as reference of this block, when adding to a template file or CMS page. Note: Please do not changes the identifier’s frequently.
Status: Its define visibility of this static block on the frontend.
Content: Content of static block can be plain text, HTML code and Javascript. PHP code can’t use in this area.
After this press the “Save Block” button from the right top
Displaying a Static Block in Frontend:
There are more than one way to display the static block on frontend according to your need.
Method 1: Displaying a static block to a CMS page through the Magento admin:
You can display the static block through the CMS page for this
Go to CMS > Pages and click on a pre-existing page or create a new page where you want to show your static block and copy paste this code over there
{{block type="cms/block" block_id="your_block_identifier" template="cms/content.phtml"}}
Method 2: Displaying a static block by using XML layout file:
You can display the static block through the XML file, Suppose you want to display the block in the footer of the whole site then Please go to the page.xml file it will be in app/design/frontend/default/[your_theme]/layout/, search for the code block
<block type="page/html_footer" name="footer" as="footer" template="page/html/footer.phtml"> and add this code block here <block type="cms/block" name="custom_footer_block"> <action method="setBlockId"><block_id>custom_footer_block</block_id></action> </block>
Then this code block will look like as
<block type="page/html_footer" name="footer" as="footer" template="page/html/footer.phtml"> <block type="page/switch" name="store_switcher" as="store_switcher" template="page/switch/stores.phtml"/> <block type="page/template_links" name="footer_links" as="footer_links" template="page/template/links.phtml"/> <block type="cms/block" name="custom_footer_block"> <action method="setBlockId"> <block_id>custom_footer_block</block_id> </action> </block> </block>
Now open your footer.phtml file it will be in app/design/frontend/default/[your_theme]/template/page/html/
<div>
<?php echo $this->getChildHtml('custom_footer_block') ?> //our custom static block
</div>
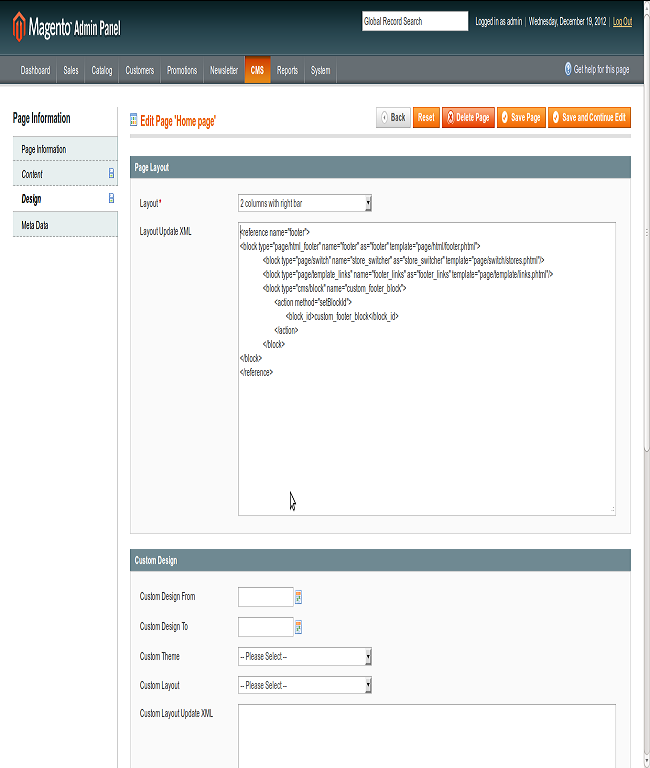
Note : If you only want to change on the home page footer then you can call this code block from the admin. Go to CMS > Pages and open the home page
Click to Edit the Home page and select Design Tab from the Left and use the code below:
<reference name="footer"> <block type="page/html_footer" name="footer" as="footer" template="page/html/footer.phtml"> <block type="page/switch" name="store_switcher" as="store_switcher" template="page/switch/stores.phtml"/> <block type="page/template_links" name="footer_links" as="footer_links" template="page/template/links.phtml"/> <block type="cms/block" name="custom_footer_block"> <action method="setBlockId"> <block_id>custom_footer_block</block_id> </action> </block> </block> </reference>
Please refer the Screenshot
Method 3: Displaying a static block by using template phtml file:
You can also display the Static block by using the phtml files, you can display the static blocks into the phtml files by using the code
<?php echo $this->getLayout()->createBlock('cms/block')->setBlockId('your_block_identifier')->toHtml() ?>
Hope this will help to someone else.