Step 1. Login to the Magento admin panel and create the Static Block, for creating the Static block Navigate to the CMS –> Static Blocks and clicks on to the “Add New Block” Button (On top right of the Grid). Read more regarding how to create the static blocks in Magento?
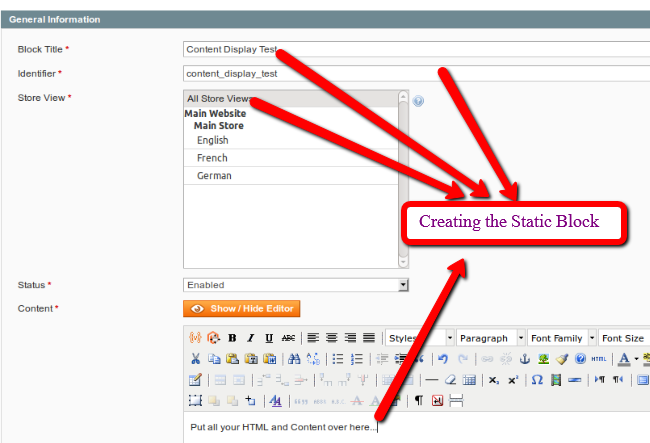
Step 2. Put “Content Display Test” into the Block Title* and put “content_display_test” into the Identifier* fields a put the below code into the Content * field
For all the Settings refer to the below Screenshot :
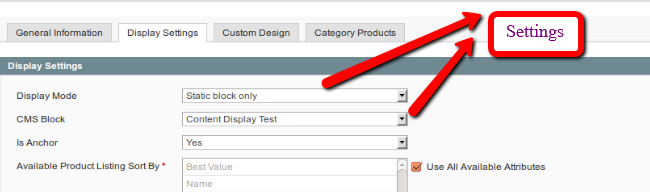
Step 3. Now In Magento admin panel Navigate to the Catalog –> Manage Categories and Clicks on to the Category for which you want to display the Static Block/Content Page on the frontend. Clicks on to the Display Settings Tab (From the Right Side dashboard). Here you will get “Display Mode” and the “CMS Block” Dropdowns. Selects the Static Block which you have created, In my case I have created the Static block with the name “Content Display Test” Refer to the below Screenshot:
Step 4. Refresh the Magento Cache and the Browser cache as well and check the frontend.
You have done, Enjoy the Magento Coding.